Though Google is often coy about updates related to their search algorithms, one they have given us ample warning to prepare for is the coming rollout of the new Page Experience update.
Announced in detail on the Google Search Central Blog in May 2020, the Page Experience update is set to go live sometime in May 2021.
Google has long looked for much more than simple relevance when it comes to search ranking. But with the Page Experience update Google is sending a clear message to webmasters and SEO experts to focus on the usability and user experience of their websites and will be introducing a key set of new metrics and best practices designed to help them along the way.
What To Expect From The Google Page Experience Update
Google is interested not only in connecting users with relevant content, but also making sure that users can use the websites found in search results comfortably, efficiently, and safely.
According to Google, the new Page Experience algorithm relies heavily on a technology known as Core Web Vitals, which Google describes as:
“a set of metrics that measure real-world user experience for loading performance, interactivity, and visual stability of the page”
Joining the new Core Web Vitals are a few existing ranking signals already employed by Google, such as mobile friendly web design and SSL security.
These new and existing search signals will be bundled into the new Page Experience ranking signal, which will judge the relative usability of websites against competing search results.
While search relevance still reigns supreme, Google has stated openly that Page Experience — and thereby user experience — will be an increasingly important ranking factor, especially when judging pages competing for the same search terms.

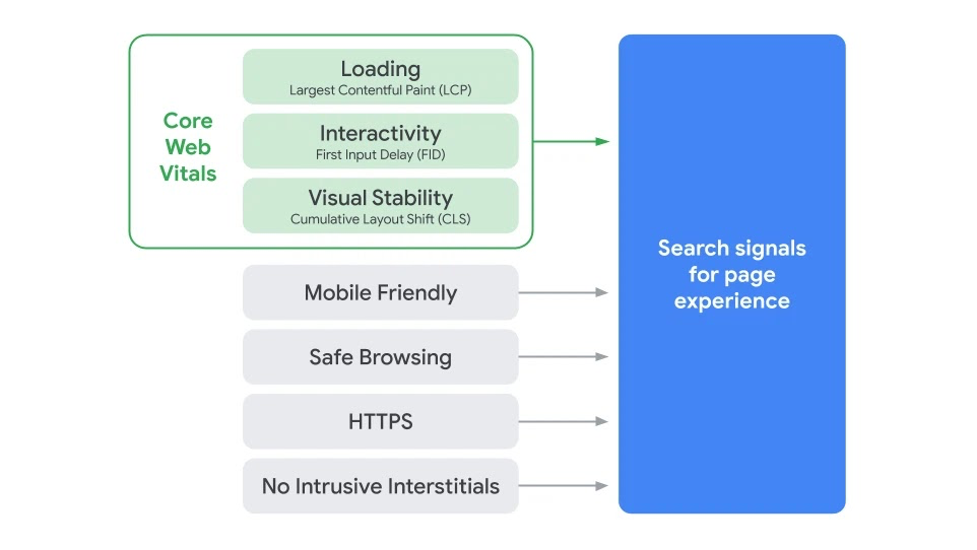
The new Page Experience ranking signals
Image from Google Search Console Blog
In this graphic from Google, we can see the three new ranking signals from Core Web Vitals:
- Loading: Largest Contentful Paint (LCP) looks at how long the main content element takes to load on a given page. A good LCP is 2.5 seconds or lower.
- Interactivity: First Input Delay (FID) measures how long it takes your page to respond after a user clicks on an element such as a link or menu. Ideally, a website’s FID should be less than 100 milliseconds.
- Visual Stability: Cumulative Layout Shift (CLS) measures how the page appears as it loads in the user’s browser. If display or loading errors cause page elements to shift rapidly or unexpectedly, this can be a detriment to user experience.
These three new signals join four existing search signals already used to rank pages:
- Mobile Friendliness: Checks for page responsiveness and appearance on mobile devices.
- Safe Browsing: Malicious practices such as malware distribution, phishing, illegal content, and other deceptive web practices are tracked by Google’s Safe Browsing and used as ranking signals.
- SSL/HTTPS: Google encourages sites to secure user’s connections with SSL protocols, using this as a ranking factor.
- Intrusive Interstitials: Interstitials which block content or compromise page experience (aka “pop-ups”) are considered a detriment to user experience by Google, except under specific circumstances.
How Page Experience Is Likely To Impact Search Rankings
While Page Experience is likely to be an important factor in search rankings come May 2021, it’s important to put it in perspective.
The primary goal of a search engine such as Google is to connect users with relevant and useful content.
Page Experience has nothing to do with relevancy or quality of content. It simply promotes a set of best practices for improving user experience.
Therefore, Page Experience ranking signals will be most important between competing pages.

In certain page ranking ties, Page Experience can determine a higher rank
If two pages rank for the phrase “how to grow zucchini” and contain similar content, the user experience as judged by Page Experience could be the tie-breaking factor for who gets the top search result.
However, if one page is a substantially better resource than another – i.e. it has better content – it is likely to still remain at the top stop, even if its Page Experience is lower.
Similarly, if all the pages on how to grow zucchini have a low Page Experience, this doesn’t mean that Google will suddenly start serving up search results on how to grow cabbage instead.
So, who should get ready for the changes coming with Page Experience?
Well, everyone.
Though predictions are that Page Experience is likely to be most impactful in competitive ranking, everyone should take a look at their website and see how they can align it with this new set of best practices being prescribed by Google.
Is My Site Ready For Google’s Page Experience Algorithm?
Curious what your site will look like in the eyes of Google’s new Page Experience algorithm?
To help you get ready, Google has recommended using a few tools to assess how your site will stack up to the new ranking factors.
Here’s what you can do right away to see how your site does with Page Experience:
- Measure Core Vitals: Use these tools from web.dev to assess your website’s performance for new Core Vitals metrics.
- Check Mobile Friendliness: Run your page through Google’s existing Mobile-Friendly Test.
- Safe Browsing Check: Use Google Search Console to view your website’s Security Issues Report to ensure your site has no safe browsing issues.
One important thing to keep in mind is that Page Experience will be assessed and ranked on a page-by-page basis.
This means you’ll need to be diligent in ensuring all the pages across your domain are consistent with Page Experience best practices in order to remain competitive.
If you’ve run your pages through any of these tools and found your site lacking, or you’re just wondering what steps you can take to prepare your site for Page Experience, we have a few tips.
Let’s take a look at some steps most webmasters can take.
Preparing For Page Experience – 4 Crucial Points

So, with all of these pending changes, where is the best place to start? How should an organization get ready for these changes?
One – Think About Page Loading Time
We’ve known for some time that Google uses their PageSpeed algorithm as a ranking signal. PageSpeed judges how quickly pages load and how well optimized their code and content are.
It’s already a tried and true piece of SEO advice to do what you can to reduce loading time. With Page Experience, new Core Vitals metrics will add an extra dimension of scrutiny to how fast and how well your content loads.
New metrics like Cumulative Layout Shift judge not only how quickly your content loads, but also the manner in which it appears as it is rendered on the screen.
Another new metric, First Input Delay, assesses the interactivity of a site based on its response time when clicking on interactive elements.

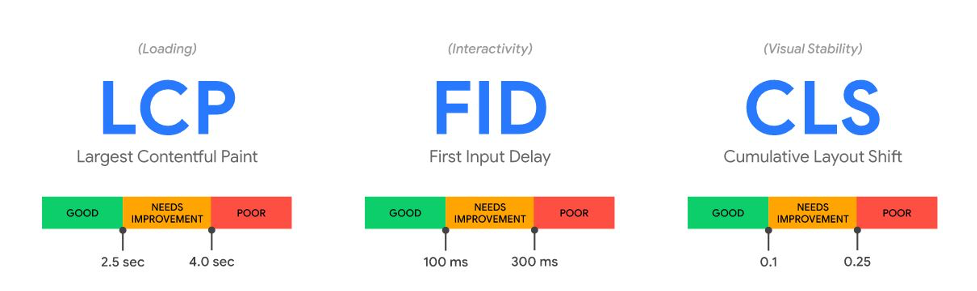
New metrics measured by Google Page Experience’s Core Vitals technology
Image from web.dev
Although Google may be employing new metrics to analyze your page’s loading speed and performance, you don’t necessarily need any new tactics to optimize your page for these metrics.
That is to say that most of the existing strategies for optimizing page speed are likely to hold true when it comes to optimizing with Page Experience in mind.
Such optimizations might include:
- Employ a CDN: A Content Delivery Network (CDN) distributes copies of your website and its essential files to different servers around the globe. This allows the network to connect users with the closest possible server, helping to minimize loading speed.
- Optimize Images: Ensure your site is using optimized image sizes and file types, as well as using WebP Compression to minimize file size.
- Leverage Caching: Enable browser caching as well as implementing server side caching techniques.
- Optimize Server Configuration: Take steps to ensure your server is up to date and optimized for serving web content.
- Eliminate Bloat: Cut out unnecessary code, images, ads, page elements, and anything that isn’t pulling its weight on the page.
- Asynchronous Loading: Load essential CSS and Javascript files at the same time by leveraging asynchronous loading.
These are just a few of the many optimizations you might perform to improve your page’s loading speed.
Take a look at Google’s existing PageSpeed Insights tool to look for more opportunities to optimize your page.
No time for getting technical?
Not to worry. Optimizing loading speeds and creating efficient pages is one of our specialties.
With our Managed WordPress Hosting services, clients can rest assured that we are working diligently to keep their site lean, fast, and up-to-date.
We don’t just set it and forget it, either. All of our managed WordPress sites are tested for speed benchmarks every single day, allowing us to monitor how your site is performing overtime and fine-tune its optimization.

Two – Ditch Your Intrusive Interstitials (aka Pop-Ups)

An Intrusive Interstitial blocking the page’s content.
Image from Google Search Console
Intrusive Interstitials is a bit of jargon which Google is using to describe something quite familiar to the internet: pop-ups.
Specifically, an intrusive interstitial is a page element that pops up on the screen blocking the display of content, preventing you from clicking on links, or requiring you to close it before proceeding on the page.
Google has made it clear that when Page Experience goes live, these types of intrusive pop-ups will negatively impact your search ranking.
So what to do if you have them on your site?
Either ditch them entirely, or downsize them substantially.
Interstitials which take up a reasonable amount of screen space and don’t block the page’s interactive elements are still okay, so consider shrinking those page-wide pop-ups, if you can’t do away with them completely.
Intrusive interstitials which are used for advertising – for example to promote a coupon or solicit a newsletter subscription – will be penalized by Page Experience as a detriment to user experience.

Small interstitials which don’t take up much screen real estate are considered non-intrusive.
Image from Google Search Console
However, Google hasn’t completely taken intrusive interstitials off the table, allowing two cases for exceptions where intrusive interstitials can still be used:
- If the site has a legal obligation such as age verification or cookie usage.
- As a login prompt to prevent access to private content secured by password or paywall.
Three – Optimize For Mobile
Percent of Google’s traffic coming from mobile devices
With over half of Google’s traffic now coming from mobile devices, it’s no surprise that Google is becoming increasingly heavy handed in its punishment for websites which fail to be mobile friendly.
Optimizing your site for mobile largely centers around having a responsive web design.
Responsive websites are designed to scale their content seamlessly, allowing all page elements to be displayed effectively across the wide variety of resolutions available on different mobile devices.
Responsiveness can be integrated into any web design, but it comes right out of the box in many modern web platforms, such as WordPress. WordPress offers a selection of thousands of free and paid responsive designs to choose from.
Though responsiveness is a huge factor in mobile friendliness, it’s not everything.
For many more insights, you can run your page through Google’s Mobile-Friendly Test to see what changes they suggest.
Google has also provided some extensive recommendations in their “What Makes a Good Mobile Site?” article, offering some invaluable insights into the specifics of what Google looks for when it comes to mobile friendly design.
Some of their tips include:
- Keep important content centered and “above the fold” to prevent unnecessary scrolling.
- Make menus and navigation clear, concise, and unobtrusive.
- Ensure it is as easy as possible for mobile users to find the search box and essential navigation links.
- Create input forms with mobile users in mind, using the most direct and efficient input methods.
- Allow the user to remain in a single browser window avoiding opening new tabs or redirecting them.
- Use clear and direct language in links and calls to action which does not confuse or mislead the user during navigation.
Four – Think About Site Security
Google is extremely concerned with what they call “Safe Browsing.”
To this end, one of Google’s key ranking signals is assessing the safety of a site for the average web user.
This means looking for compromised pages, malware, phishing websites, websites engaged in questionable or illegal practices, and other malicious, deceptive, or unsafe web practices.
You can learn more about how Google identifies these sites and what they look for by reading through their Safe Browsing Transparency Report.
To see how your own pages are performing, you can also check Google’s Security Issues Report, available in Google Search Console.
If any security issues arise, Google will attempt to notify the website’s administrator through their contact information in Google Search Console.
It is important to act swiftly to rectify any security issues reported by Google.
Not only are the security issues themselves a negative ranking factor, Google also watches and evaluates how long it takes webmasters to correct issues after Google sends notification.

Having your website secured with an SSL is a positive ranking signal.
Another key ranking factor when it comes to site security is your website’s SSL Certificate.
SSL, or Secure Sockets Layer, is a standard means of establishing an encrypted connection between users and websites.
SSL is an important technology which allows you to ensure your website is communicating safely with users and sensitive information is not vulnerable to attack or manipulation when accessing your website.
When a website is secured with SSL, its URL will begin with “https://”, rather than simply “http://”.
Although SSL was previously used mostly for websites which handle sensitive user data, it is becoming an increasingly ubiquitous technology and one which Google has come to expect from all websites.
If your site is not secured with SSL, do so immediately. You can get an SSL certificate for free from a site like Let’s Encrypt, or purchase a certificate from a variety of sources.
Ready To Experience Page Experience?
Google has given an almost unprecedented amount of warning and preparation time for webmasters to ready themselves for Page Experience.
Some predit this to mean that big changes are on the horizon – that Google is planning to truly shake things up with Page Experience.
So why not get to work getting ahead of the curve?
Contact Venn Marketing today to schedule a complete review of your website. We will perform a deep dive audit of your pages and evaluate their Page Experience preparedness.
Our expert’s invaluable insights will give you the actionable information you need to optimize your site for Page Experience – and beyond.